😃 Top Web Design Trends in 2025: What to Expect?
The digital world is always changing, and web design is no different. With 2025 around the corner, new trends are set to shape how websites work.
Here’s a look at the top trends and how they can boost user experience and engagement.
Accessibility
Accessibility ensures that websites are usable by people with disabilities, improving inclusivity and reach.
This trend involves following accessibility guidelines, such as providing alternative text for images, using readable fonts, and ensuring keyboard navigation.
Key Benefits:
- Improves inclusivity and reach
- Enhances user experience for all users
- Supports compliance with accessibility standards
Implementation Tips:
- Follow accessibility guidelines and best practices.
- Test the website with assistive technologies.
- Ensure content is accessible and usable by all users.
🧏 What were the most downloaded plugins for accessibility in 2024?
Here’s the top three:
Complianz – GDPR & CCPA Cookie Consent
Manage cookie consent and GDPR compliance with ease. Supports CCPA, DSGVO, and more, featuring cookie scans, consent banners, and privacy policy integration.
- 1,000,000+ active installs with 4.8 out of 5 stars and 1,428 total reviews.
One Click Accessibility
Enhance site accessibility with features like font resizing, contrast toggles, skip links, and keyboard navigation.
- 200,000+ active installs with 4.6 out of 5 stars and 78 total reviews.
Accessibility by UserWay
Adds an AI-powered accessibility widget to improve site usability, offering contrast, text adjustments, and screen reader tools.
- 70,000+ active installs with 4.1 out of 5 stars and 52 total reviews.
It’s a good idea to create a Website Accessibility page linked in the footer too. See ours here and feel free to duplicate.
AI Integration
Diving deeper into specific AI tools and technologies that are set to revolutionize web design with examples of companies already using AI effectively.
![]() AI is transforming web design, making it more efficient and user-focused. In 2025, expect AI-driven tools to personalize experiences, from smart chatbots to automated design layouts.
AI is transforming web design, making it more efficient and user-focused. In 2025, expect AI-driven tools to personalize experiences, from smart chatbots to automated design layouts.

Adobe Sensei screenshot
Advanced AI Tools
AI tools like Adobe Sensei and The Grid are revolutionizing web design. Adobe Sensei, for example, uses AI to automate mundane tasks, allowing designers to focus on creativity.
The Grid is a website builder that uses AI to design unique websites based on user input and content.
AI-Powered Chatbots
AI-powered chatbots like Chatfuel and ManyChat are enhancing customer interaction by providing real-time assistance, reducing response time, and improving user satisfaction.
These tools not only save time but also enhance the overall quality of web design by tailoring the experience to individual users’ needs.
Immersive Experiences with AR and VR
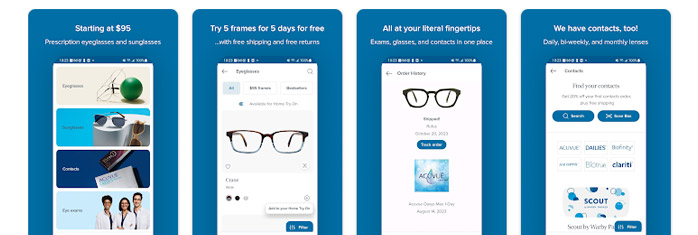
![]() Augmented Reality (AR) and Virtual Reality (VR) are no longer just for gaming. In 2025, these technologies will be integrated into web design to create immersive user experiences.
Augmented Reality (AR) and Virtual Reality (VR) are no longer just for gaming. In 2025, these technologies will be integrated into web design to create immersive user experiences.

Warby Parker mobile virtual try-on app screenshot from play.google.com
AR in Retail
Retailers like IKEA and Warby Parker are leading the way with AR applications (like their Virtual Try-On here) that allow customers to visualize products in their homes or virtually try on glasses.
VR in Travel
Websites for travel agencies can use VR to offer 360-degree virtual tours of destinations, giving users a real sense of the place before booking.
Tools like Google WebXR and A-Frame are making it easier for developers to incorporate AR and VR into web design, providing more interactive and engaging experiences.
🤖 What were the most downloaded plugins for AR and VR in 2024?
Here’s the top three:
AR for WordPress
Showcase 3D models interactively and in AR on iOS and Android—no apps required.
- 600+ active installs with 4.6 out of 5 stars and 10 total reviews.
SwiftXR (3D/AR/VR) Viewer
Add 3D, AR, and VR views to your website or products to boost sales and keep customers engaged.
- 200+ active installs with a perfect 5 out of 5 stars and 8 total reviews.
PausAR – 3D and AR for Elementor
Seamlessly integrate a web-based 3D and AR viewer into any Elementor page with ease.
- 200+ active installs with 4.6 out of 5 stars and 3 total reviews.
User-Focused Design
User-focused design prioritizes the needs and preferences of users, creating experiences that are intuitive, enjoyable, and efficient. This trend involves user research, usability testing, and iterative design to ensure the website meets user expectations.
Key Benefits:
- Enhances user satisfaction and engagement
- Improves usability and efficiency
- Supports continuous improvement and adaptation
Implementation Tips:
- Conduct user research to understand needs and preferences.
- Perform usability testing to identify and address issues.
- Iterate the design based on user feedback and insights.
Sustainability in Design
![]() Sustainability is becoming a priority across all sectors, and web design is following suit. Eco-friendly web design focuses on reducing a website’s carbon footprint by optimizing performance and minimizing energy consumption.
Sustainability is becoming a priority across all sectors, and web design is following suit. Eco-friendly web design focuses on reducing a website’s carbon footprint by optimizing performance and minimizing energy consumption.
Green Hosting Services
One way to achieve sustainability is by using green web hosting services like GreenGeeks or SiteGround, which use renewable energy to power their servers.
Our favorite green host is WP Engine – get up to 4 months free!
Optimization Practices
Optimizing images and code for faster loading times reduces energy consumption and improves user experience.
Implementing dark mode, which consumes less energy on OLED screens, is another step towards sustainability.
Sustainable Examples
Websites like Organic Basics have embraced eco-friendly design, focusing on minimal resource usage and promoting sustainable practices.
Minimalist Design
![]() Minimalism isn’t going anywhere. In fact, it’s evolving. The minimalist design trend in 2025 will focus on simplicity and functionality, with an emphasis on clean layouts, ample white space, and intuitive navigation.
Minimalism isn’t going anywhere. In fact, it’s evolving. The minimalist design trend in 2025 will focus on simplicity and functionality, with an emphasis on clean layouts, ample white space, and intuitive navigation.
Do you need a new website or refresher? Contact our local web design firm today.
Principles of Minimalism
Minimalist design is all about stripping away unnecessary elements and focusing on what truly matters.
Websites like Apple and Dropbox exemplify minimalist design, featuring clean lines, simple navigation, and plenty of white space.
Tools for Minimalist Design
Tools like Figma and Sketch are excellent for creating minimalist designs, providing designers with the ability to focus on essentials without getting bogged down by extraneous details.
Dark Mode
Dark mode is more than just a passing fad; it’s become a staple in modern web design. This trend offers a sleek, contemporary look while providing practical benefits such as reducing eye strain and conserving battery life on OLED screens.
Key Benefits:
- Reduces eye strain in low-light conditions
- Conserves battery life on OLED screens
- Enhances readability and visual appeal
Implementation Tips:
- Use dark shades of gray instead of pure black for a softer look.
- Ensure sufficient contrast between text and background.
- Test readability and accessibility across different devices.
🌑 What were the most downloaded plugins for dark mode in 2024?
Here’s the top three:
WP Dark Mode
Enable dark mode for your WordPress site with auto-detection, customizable styles, and a floating switch for users to toggle between light and dark modes.
- 20,000+ active installs with 4.5 out of 5 stars and 367 total reviews.
Dark Mode Toggle
Simple dark mode switch for users, allowing manual toggling between light and dark themes with minimal setup.
- 2,000+ active installs with 4.6 out of 5 stars and 16 total reviews.
Dracula Dark Mode
Add a sleek, customizable dark mode to your site with support for animations, toggles, and a Dracula-inspired design.
- 3,000+ active installs with 4.7 out of 5 stars and 22 total reviews.
Bold Typography
Bold typography is a powerful tool in web design, grabbing attention and conveying messages effectively. It’s especially useful for minimalist designs where text plays a central role.
Key Benefits:
- Grabs attention and enhances readability
- Creates visual hierarchy and structure
- Supports minimalist design aesthetics
Implementation Tips:
- Choose fonts that reflect the brand’s personality.
- Use bold typography sparingly to avoid overwhelming the user.
- Combine bold fonts with ample white space for a balanced look.
🗚 What were the most downloaded plugins for custom fonts in 2024?
Here’s the top three:
Custom Fonts – Host Your Fonts Locally
Custom Fonts enables you to upload your own custom fonts or choose from a vast collection of Google Fonts, all hosted directly on your own web server.
- 300,000+ active installs with 4.3 out of 5 stars and 61 total reviews.
Use Any Font | Custom Font Uploader
Upload any custom fonts to give your site an elegant look. Easily change fonts without CSS knowledge or select from 23,871+ predefined fonts.
- 200,000+ active installs with 4.7 out of 5 stars and 1,132 total reviews.
Fonts Plugin | Use Google Fonts, Adobe Fonts or Upload Fonts
The Google Fonts library currently contains 1455 unique fonts. This plugin allows you to easily use any of them on your WordPress website.
- 200,000+ active installs with a perfect 5 out of 5 stars and 1,131 total reviews.
No-Code Development
![]() The rise of no-code development platforms is democratizing web design. By 2025, no-code tools will become even more powerful, enabling anyone to create sophisticated websites without needing to write a single line of code.
The rise of no-code development platforms is democratizing web design. By 2025, no-code tools will become even more powerful, enabling anyone to create sophisticated websites without needing to write a single line of code.
Popular No-Code Platforms
No-code platforms like Webflow, Wix, and Squarespace are transforming the web design landscape.
Webflow, for example, offers a visual interface that allows users to design, build, and launch responsive websites without touching code.
Features of No-Code Tools
Wix provides a drag-and-drop editor that simplifies the design process, making it accessible to non-developers.
These platforms come with pre-built templates, allowing users to create professional-looking websites quickly and efficiently.
Voice User Interface (VUI)
![]() With the increasing popularity of voice assistants like Siri, Alexa, and Google Assistant, voice user interfaces (VUIs) are set to become a major trend in web design.
With the increasing popularity of voice assistants like Siri, Alexa, and Google Assistant, voice user interfaces (VUIs) are set to become a major trend in web design.
By 2025, more websites will incorporate voice search and navigation capabilities, allowing users to interact with websites using natural language.
Implementing VUI
Implementing VUI requires an understanding of natural language processing (NLP) and voice recognition technologies.
Tools like Dialogflow and Amazon Lex provide the frameworks needed to integrate voice capabilities into websites.
Benefits of VUI
Users can search for products on e-commerce sites using voice commands, improving accessibility and user convenience.
VUI can also be used to navigate websites, perform actions like playing videos or filling forms, and even provide voice feedback to users.
Advanced Micro-Interactions
![]() Micro-interactions are the subtle animations and responses users see when they interact with a website. These small, almost imperceptible details can transform a mundane experience into a delightful one.
Micro-interactions are the subtle animations and responses users see when they interact with a website. These small, almost imperceptible details can transform a mundane experience into a delightful one.
Micro-Interaction Examples
Micro-interactions can significantly enhance the user experience by providing immediate feedback and making interactions more intuitive. They help users understand the results of their actions and keep them engaged as Smashing Magazine shows here.
Here are some common examples:
- Button Hover Effects – When a user hovers over a button, a slight color change, shadow effect, or animation can indicate that the button is clickable. This provides a visual cue and enhances the overall interactivity of the site.
- Loading Animations – Instead of a static loading bar, an animated spinner or progress bar can keep users entertained and informed while they wait.
- Form Validation – Real-time validation of form fields (e.g., showing a checkmark when the input is correct or an error message when it’s not) helps users correct mistakes immediately.
- Like Button Animation – A heart icon that fills up with color or a thumbs-up that animates when liked can make the action feel more rewarding.
- Notifications – Subtle pop-up messages or badges that notify users of new messages, updates, or other important information can improve user engagement and retention.
Tools for Micro-Interactions
Several tools and libraries can help designers and developers incorporate advanced micro-interactions into web design:
- Lottie – Lottie is an open-source animation tool that makes it easy to add animations to your web applications. It works by exporting animations created in Adobe After Effects as JSON files, which can then be rendered natively on the web.
- Framer Motion – Framer Motion is a popular React library for creating animations and complex gestures. It provides an easy-to-use API for defining animations and transitions, making it a powerful tool for creating engaging micro-interactions.
- Anime.js – Anime.js is a lightweight JavaScript animation library that can handle complex animations with ease. It’s versatile and can animate CSS properties, SVG, DOM attributes, and more.
- GreenSock Animation Platform (GSAP) – GSAP is a robust library for high-performance animations. It offers a wide range of features and plugins that can create intricate animations and micro-interactions. These small details can make a big difference in user engagement, making websites feel more responsive and interactive.
Visual Storytelling
Visual storytelling combines visuals with narratives to create compelling and immersive experiences.

Screenshot of authentic photography in web design trends from Patagonia’s website.
Authentic Photography
Authentic photography uses genuine, relatable images that capture real moments and emotions, making content more engaging and trustworthy.
For example, the outdoor gear company Patagonia excels at using authentic photos to showcase their products in real-life adventures, creating a strong emotional connection with their audience.
Cinemagraphs
Cinemagraphs blend static images with subtle animations, creating captivating visuals that draw attention and enhance engagement.
A great example is Netflix, which uses cinemagraphs in its promotional content to add a dynamic element that makes its shows and movies more enticing.
Fluid Shapes
Fluid shapes add a sense of movement and flow to web design, creating a more dynamic and organic feel.
Spotify’s use of fluid shapes in their web design enhances the visual appeal, providing a modern and engaging user experience.
Custom Illustrations and 3D Graphics
![]() Generic stock images are being replaced by custom illustrations and 3D graphics, providing a unique and personalized touch to websites.
Generic stock images are being replaced by custom illustrations and 3D graphics, providing a unique and personalized touch to websites.
Creating Custom Illustrations
Custom illustrations and 3D graphics can help convey complex ideas and add personality to a brand. Tools like Adobe Illustrator and Blender are popular for creating these elements.
Examples of Effective Use
Websites like Mailchimp and Dropbox use custom illustrations to create a distinctive visual identity and make their content more engaging.
3D graphics can be used to create interactive elements, like product visualizations or animated backgrounds, that capture users’ attention.
Enhanced Mobile Optimization
![]() By 2025, mobile-first design will be the norm, with websites being designed specifically for mobile devices before being adapted for desktops.
By 2025, mobile-first design will be the norm, with websites being designed specifically for mobile devices before being adapted for desktops.
Responsive Design Techniques
Mobile optimization involves creating responsive designs that adapt to different screen sizes and orientations. Tools like Google Mobile-Friendly Test can help assess a website’s mobile performance.
Mobile-First Design
Techniques such as responsive design frameworks (like Bootstrap), optimizing images for faster loading times, and simplifying navigation for touchscreens are essential.
Websites like Airbnb and Starbucks prioritize mobile-first design, ensuring a seamless user experience across all devices.
Speed Optimization
Speed optimization is crucial for enhancing user experience and improving search engine rankings. Techniques like image compression and lazy loading can significantly improve loading times.
Key Benefits:
- Enhances user experience and retention
- Improves search engine rankings
- Increases conversions and engagement
Implementation Tips:
- Compress images and use lazy loading to reduce loading times.
- Minimize HTTP requests and use efficient coding practices.
- Test website speed regularly and optimize accordingly.
🚀 What were the most downloaded plugins for speed optimization in 2024?
Here’s the top three:
Smush Image Optimization
Optimize and compress images without quality loss. Automate resizing, lazy loading, and bulk image optimization for faster site performance.
- 1,000,000+ active installs with 4.5 out of 5 stars and 5,995 total reviews.
WP-Optimize
Clean your database, compress images, and cache your site for improved speed and performance, all in one plugin.
- 1,000,000+ active installs with 4.6 out of 5 stars and 2,378 total reviews.
10Web Booster
Boost website speed with advanced caching, image optimization, lazy loading, and code minification for better performance.
- 100,000+ active installs with 4.7 out of 5 stars and 390 total reviews.
Data Visualization
Data visualization transforms complex data into visual formats, making it easier to understand and analyze.
Key Benefits:
- Simplifies complex data and enhances understanding
- Engages users with visual representations
- Supports data-driven decision making
Implementation Tips:
- Choose appropriate visualization techniques for the data.
- Ensure visualizations are clear and easy to interpret.
- Use interactive elements to enhance user engagement.
Data Privacy and Security
![]() As data breaches and privacy concerns continue to make headlines, web design in 2025 will prioritize data privacy and security.
As data breaches and privacy concerns continue to make headlines, web design in 2025 will prioritize data privacy and security.
Websites will need to comply with stringent regulations and provide transparent data handling practices.
Security Best Practices
Ensuring data privacy and security involves implementing SSL certificates, two-factor authentication, and regular security audits.
Websites must comply with regulations like the General Data Protection Regulation (GDPR) in Europe and the California Consumer Privacy Act (CCPA) in the United States.
Tools for Security
Tools like Cloudflare and Norton Secure help protect websites from cyber threats. Providing clear privacy policies and allowing users to control their data enhances transparency and builds trust.
🔏 What were the most downloaded plugins for privacy and security in 2024?
Here’s the top three:
Wordfence Security – Firewall, Malware Scan, and Login Security
Manage cookie consent and GDPR compliance with ease. Supports CCPA, DSGVO, and more, featuring cookie scans, consent banners, and privacy policy integration.
- 5,000,000+ active installs with 4.7 out of 5 stars and 4,415 total reviews.
All-In-One Security (AIOS) – Security and Firewall
Enhance site accessibility with features like font resizing, contrast toggles, skip links, and keyboard navigation.
- 1,000,000+ active installs with 4.7 out of 5 stars and 1,617 total reviews.
Solid Security – Password, Two Factor Authentication, and Brute Force Protection
Adds an AI-powered accessibility widget to improve site usability, offering contrast, text adjustments, and screen reader tools.
- 800,000+ active installs with 4.6 out of 5 stars and 3,967 total reviews.
Ready to transform your website with the latest design trends?
Contact our team or call us today at (707) 621-5534 for a free consultation and take your online presence to the next level!